Este es el segundo mensaje en mi serie sobre el desarrollo de aplicaciones GUI en Primaria usando Python. Hoy vamos a seguir construyendo en el ejemplo Hola Primaria empecé en el primer tutorial. En el post de hoy sólo voy a estar cubriendo el código que es diferente de los ejemplos anteriores, por lo que si usted no ha mirado que uno ha terminado todavía, por favor tome un momento para hacerlo ahora.
Puede encontrar el código fuente completo para todos los ejemplos de hoy aquí
Ejemplo 3.
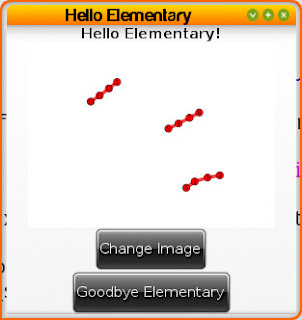
Vamos a empezar por mostrar un estático, imagen predefinida en nuestra GUI:

Sólo nos lleva 8 líneas de código real para crear y mostrar la imagen de arriba en nuestro programa:
# Crea un objeto de imagen que muestra una imagen />
# Utilice el módulo os para obtener la ruta actual a nuestra . py. Nuestra imagen es relativa a nuestra. Py Hacemos esto porque lo mejor es utilizar la ruta absoluta del archivo a las imágenes de los mejores resultados.
Location = os.path.dirname (os.path.abspath (__FILE__))
# Recomendar a nuestro icono para llenar automáticamente los espacios abiertos
ic.size_hint_weight_set (evas.EVAS_HINT_EXPAND, evas.EVAS_HINT_EXPAND)
ic.size_hint_align_set (evas.EVAS_HINT_FILL, evas.EVAS_HINT_FILL)
# Aquí establecemos la imagen que queremos nuestro icono para mostrar
ic.file_set ("% s / images / logo.png"% ubicación)
# Opcional , vamos a añadir ratón sobre el texto a nuestra imagen
ic.tooltip_text_set ("Mira un cuadro bonito!")
# Deja la demostración nuestra ic.show />
box.pack_end />
# Empaque nuestro icono entre nuestro texto y box.pack_end />
box.pack_end (botón)
En este ejemplo utilizamos el objeto de imagen elemental para mostrar nuestro seleccionado png
Ejemplo 4:..
En muy raras ocasiones es lo que queremos mostrar simplemente una una sola imagen durante el tiempo que el programa se está ejecutando. Así que vamos a dar al usuario la capacidad de cambiar la imagen que mostramos en nuestro programa:

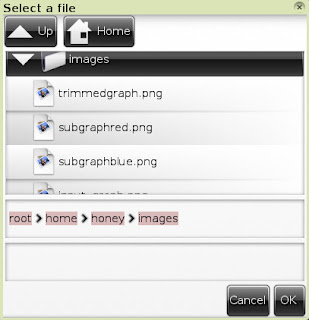
Primaria ha construido en un objeto FileselectorButton que al hacer clic se presenta nuestro usuario un interfaz gráfico agradable selector de archivos:

El nuevo código para agregar este botón selector de archivos se ve así:
# Crea un objeto "FileselectorButton" . Este es un botón (al igual que hemos creado antes), excepto que cuando se haga clic en él se abre automáticamente una ventana de selección de archivos fsb
= elementary.FileselectorButton (ventana)
# Podemos establecer el texto de nuestra fsb como un texto normal botón
fsb.text = "Cambiar la imagen"
# Tooltip de ratón sobre
fsb.tooltip_text_set ("Click Me!")
# Esto le dice a la ventana de selección de archivos lo que hay que hacer cuando nuestro usuario selecciona un archivo. El primer argumento es la función de devolución de llamada que queremos ejecutar y nuestro segundo argumento es el objeto de imagen que queremos cambiar la visualización de fsb.callback_file_chosen_add />
# Mostrar nuestro botón
fsb.show ()
box.pack_end (windytax) box.pack_end />
# Empaque nuestro botón selector de archivos entre nuestra imagen y el botón
box.pack_end (FSB)
box.pack_end (botón)
window.resize_object_add (caja)
window.resize (300300)
window.show ()
# Nuestro callback selector de ficheros. El argumento de archivo es el objeto fileselectbutton. El segundo argumento es la ruta completa al archivo que se ha seleccionado. El último argumento es el objeto de imagen que pasamos a este callback
change_image def (FSB, file_selected, imagen):
# Asegúrese de que se ha seleccionado un archivo de algún tipo. Si se ha seleccionado nada file_selected igualará Ninguno Tipo
si file_selected:
# Estas son las extensiones permitiremos nuestro programa para visualizar
validExtensions = [". Png", ". Jpg", " . gif "]
# Utilice el módulo os para conseguir fácilmente la extensión de nuestro archivo
fileName, fileExtension = os.path.splitext (file_selected)
# Si la extensión está en nuestras validExtenions permite comprobar la imagen que estás viendo
si fileExtension en validExtensions:
image.file_set (file_selected)
Ejemplo 5:
Le permite agregar un toque final a nuestra aplicación. Si nuestro usuario selecciona un archivo para mostrar que no tiene una extensión de imagen válida les permite enviar un popup diciéndoles por qué la imagen que aparece no se modificó:

Mostrando una ventana emergente de esta naturaleza es bastante fácil usando el objeto emergente de primaria. Así que la edición final a nuestro código es el siguiente:
# Esta vez también pasamos el objeto de ventana a nuestra función de imagen cambio. La razón de esto es que nuestra emergente del objeto necesita una ventana padre change_image def />
si file_selected:
validExtensions = [". Png", " .. jpg "," gif "]
fileName, fileExtension = os.path.splitext (file_selected)
si fileExtension en validExtensions:
image.file_set ( file_selected)
más:
# si tenemos una extensión no válida le permite dar al usuario un mensaje emergente diciéndoles por qué la imagen no cambió
# Crear un mensaje emergente
popup = elementary.Popup (ventana)
# Establezca el título de la ventana emergente
popup.part_text_set ("título, texto", "Extensión de archivo no válido")
# Establezca el texto de la ventana emergente
popup.text = "El archivo% s tiene una extensión de archivo no válido de% s"% (filename, fileExtension)
# Crear un objeto de botón
bt = elementary.Button (ventana)
# Establezca que es texto
bt.text = "OK"
# define una devolución de llamada que se llama cuando se hace clic en el botón, le permite pasar nuestra emergente del objeto de la presente convocatoria de nuevo para que podamos cerrar el popup cuando el usuario pulsa Aceptar
bt.callback_clicked_add (bnt_close, popup)
# Establece el contenido para nuestra emergente. El primer argumento es un nombre arbitrario para la pieza de contenido y el segundo argumento es el objeto elemental que le gustaría que se muestra para el popup.part_content_set contenido
("Button1", bt)
# Mostrar la ventana emergente en nuestro
usuario popup.show ()
# La devolución de llamada para el botón Aceptar de la ventana emergente. La primera agurment es el propio y el segundo objeto es el elemento emergente pasamos a
def bnt_close (bt, popup) objeto de botón:
# Le permite borrar el mensaje emergente para que se vaya
emergente. delete ()
La esperanza cada uno aprendió algo hoy! Tiene alguna pregunta no dude en dejar caer un comentario más abajo o inicia un debate sobre nuestras juntas de usuarios
Recursos para esta lección:.
- Viendo Imágenes
- Imagen
- FileselectorButton
- emergente